试试用Node.js的Hexo和Github来搭建个人博客,免去了维护服务器等问题,而且完全免费!
文档
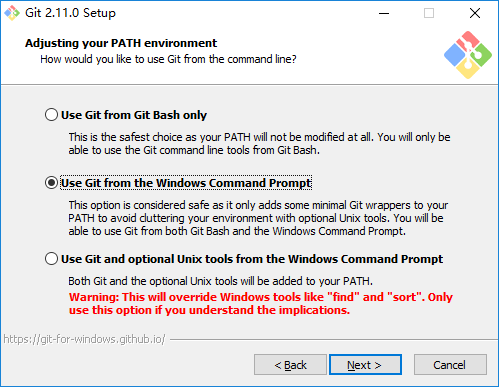
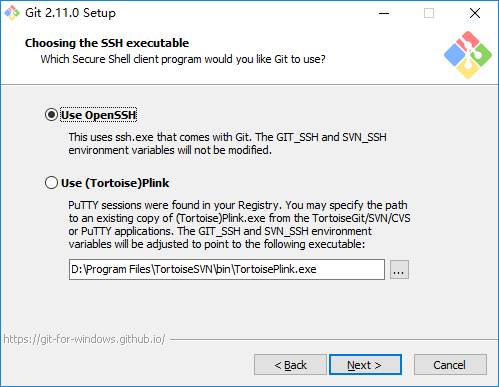
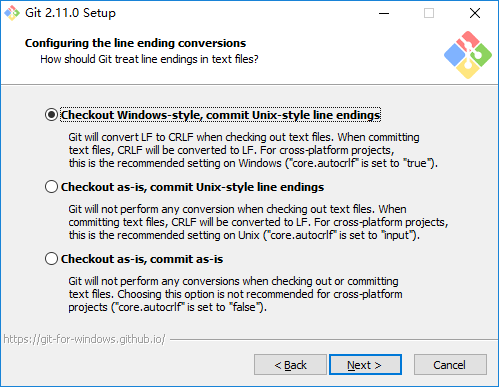
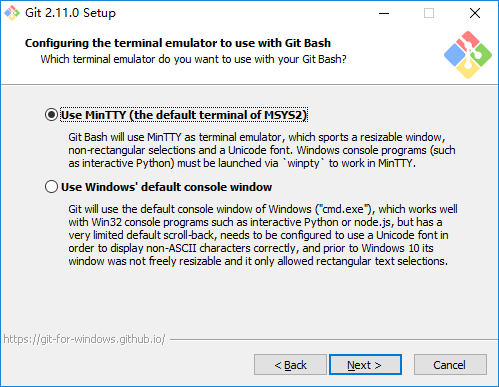
Windows下安装部署 安装Git Windows下安装其实还是蛮简单的,全部默认,下一步,就好了。
安装Node.js 一样,默认选择加下一步。
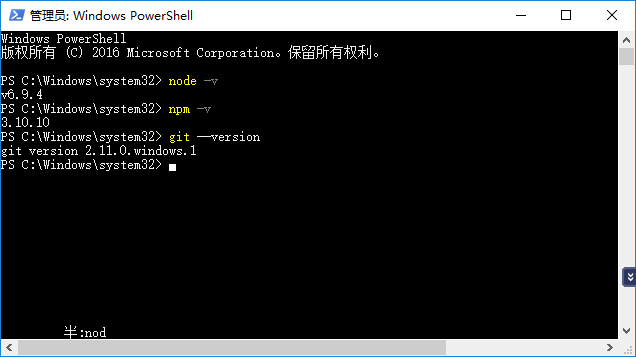
安装结果检查 Windows下启动命令行或PowerShell。分别输入:
> node -v > npm -v > git --version
如果结果显示如下图,则说明各环境安装正确,可以进行后续操作。
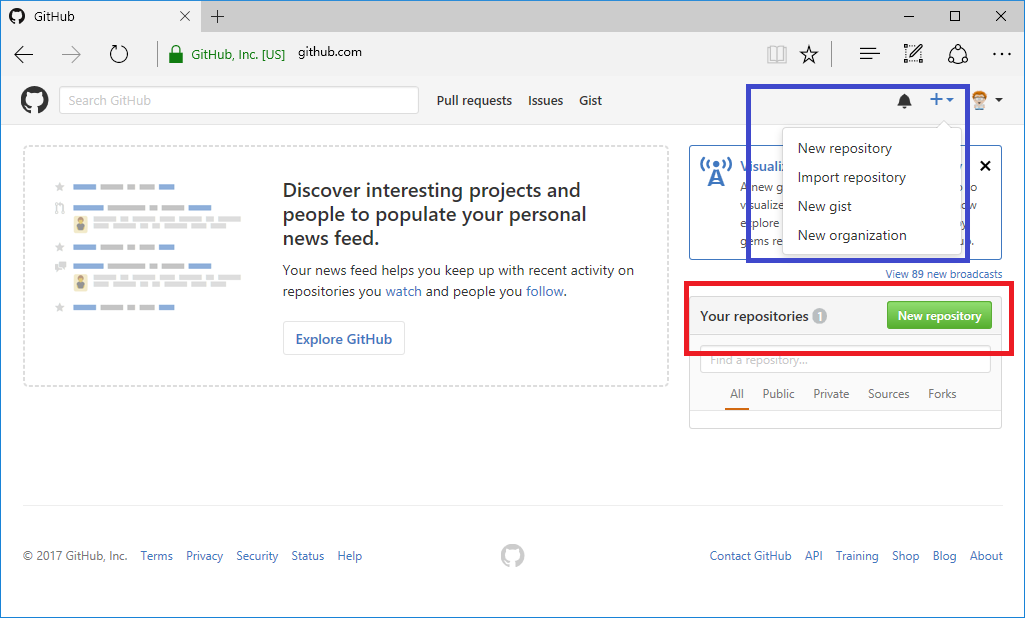
Github设置 先在 https://github.com/ 注册一个账户,注册好后,登录,创建代码库。
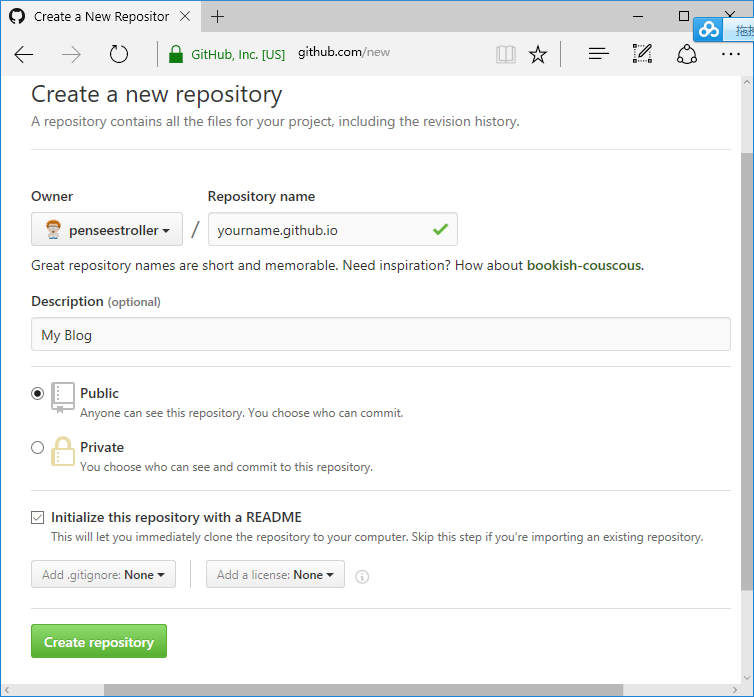
进入代码库创建界面,在Repository name栏写yourname.github.io(yourname为你github账户名称)
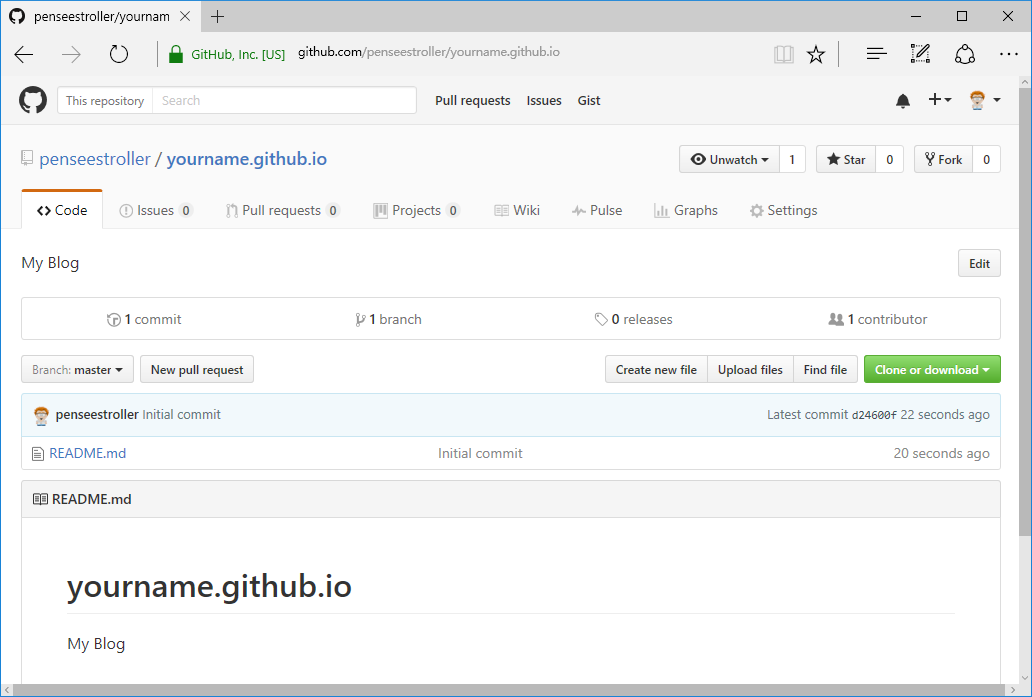
代码库创建成功之后,自动跳到项目的代码库管理界面:
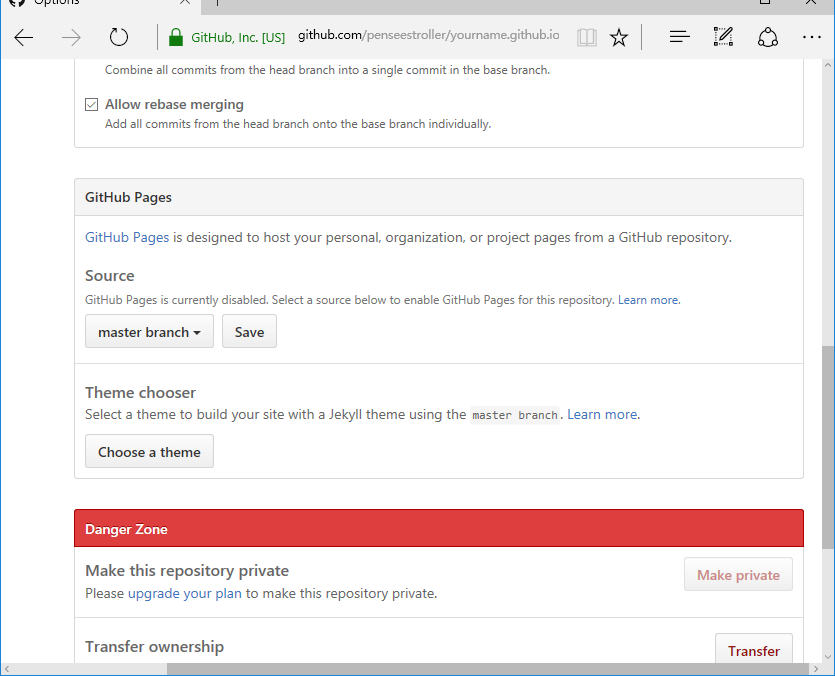
选择界面右侧的Settings选项卡,进入后,下拉,可以看到GitHub Pages一栏:
配置Git以上传远程服务器 首先配置自己账户的身份信息,Git bash中输入:
$ git config --global user.name "yourname" $ git config --global user.email "youremail"
Github上传采用SSH密钥的方式,生成密钥:
$ ssh-keygen -t rsa -C "youremail"
提示选择全默认,按三次回车即可,之后会在当前用户目录下生成一个文件夹.ssh里面有两个文件id_rsa和id_rsa.pub。接着进入Github,登录,进入用户设置setting,选择左侧的SSH and GPG keys,点击New SSH key;用文本工具打开id_rsa.pub,将内容拷贝到Github中的Key中,Title任意写,保存即可。
测试是否连接通github.com:
返回
Hi yourname! You've successfully authenticated, but GitHub does not provide shell access.
说明连接成功!
安装配置Hexo 在当前用户家目录下有个文件.npmrc这里存放nodejs的一些配置,我们将源镜像改为淘宝镜像,加快访问速度;将插件安装路径改为自己想要的路径,否则,默认hexo会安装在用户目录下的\AppData\Roaming下。
打开.npmrc文件,输入:
registry=https://registry.npm.taobao.org/ prefix=D:\Program Files\nodejs
启动Git Bash命令行。我把Hexo安装在D:\nodejs目录里。
$ npm install hexo-cli -g
可能会有WARN,不用理会,继续输入检查是否安装成功:
如果得到:
hexo-cli: 1.0.2 os: Windows_NT 10.0.14393 win32 x64 http_parser: 2.7.0 node: 6.9.4 v8: 5.1.281.89 uv: 1.9.1 zlib: 1.2.8 ares: 1.10.1-DEV icu: 57.1 modules: 48 openssl: 1.0.2j
则说明安装成功。
部署博客项目 在本地目录新建一个文件夹(博客项目),右键选择Git Bash Here,启动Git Bash命令行。
初始化Hexo 在Git Bash命令行输入:
等初始化完成,再输入:
npm自动安装依赖的组件。
$ npm install hexo-deployer-git --save
启动Hexo 命令行中,继续输入,以生成静态博客站:
$ hexo g #或 hexo generate
启动web服务,输入:
在浏览器中打开 http://localhost:4000/ ,就可以看到运行效果。
Hexo的常用命令 $ hexo clean #清空缓存db.json和public文件夹 $ hexo generate #简写:hexo g 生成静态文件,会在当前目录下生成一个新的 public 文件夹 $ hexo server #简写:hexo s 启动本地web服务,可以预览站点 $ hexo deploy #简写:hexo d 部署到远程服务器(比如github等平台) $ hexo new "artical name" #简写:hexo n 新建文章 $ hexo new page "page name" #新建页面 Hexo的常用组合命令 $ hexo d -g #生成并部署到远程服务器 $ hexo s -g #生成并启动web服务
Hexo主题修改 Hexo 默认的主题基本都不会喜欢,流行的一款主题是Next可以在 https://github.com/iissnan/hexo-theme-next 获取。
将下载的主题改名为next,拷贝到博客目录的themes文件夹下,修改博客站点目录下的_config.yml配置文件,找到theme,修改为:
theme: nexthttp://www.yamllint.com/ 校验配置文件的有效性。
全局配置文件 站点下的_config.yml为全局配置文件,在主题目录下也有一个同名配置文件。
# Hexo Configuration ## Docs: https://hexo.io/docs/configuration.html ## Source: https://github.com/hexojs/hexo/ ## 键值对,键: 值 注意键后面冒号要空一格再写值,否则异常 # Site title: 博客名 #标题博客名 subtitle: 副标题 #副标题 description: 关键字、描述 #给搜索引擎用,对站点的描述 author: 作者 #网站底部的作者名称 language: zh-CN #语言 email: yourname@xxx.com #联系邮箱 timezone: Asia/Shanghai #时区,Hexo 默认使用您电脑的时区; #时区列表:https://en.wikipedia.org/wiki/List_of_tz_database_time_zones # URL 网址 ## 如果您的网站存放在子目录中,例如 http://yoursite.com/blog,则请将您的 url 设为 http://yoursite.com/blog 并把 root 设为 /blog/。 url: http://yoursite.com root: / permalink: :year/:month/:day/:title/ #生成文件名字的格式 permalink_defaults: # Directory 目录配置 source_dir: source #源文件夹,这个文件夹用来存放内容。 public_dir: public #公共文件夹,这个文件夹用于存放生成的站点文件。 tag_dir: tags #标签文件夹 archive_dir: archives #归档文件夹 category_dir: categories #分类文件夹 code_dir: downloads/code #include code 文件夹 i18n_dir: :lang #国际化(i18n)文件夹 skip_render: #跳过指定文件的渲染,您可使用 glob 表达式来匹配路径。 # Writing 文章 new_post_name: :title.md #新文章文件名 default_layout: post #默认布局 titlecase: false #标题转化成大写 external_link: true #在新标签里打开链接 filename_case: 0 #转换文件名,1代表小写;2代表大写;默认为0,意思就是创建文章的时候,是否自动帮你转换文件名,默认就行,意义不大。 render_drafts: false #是否渲染_drafts目录下的文章,默认为false post_asset_folder: false #启动Asset文件夹 relative_link: false #把链接改为与根目录的相对位址,默认false future: true #显示未来的文章,默认false highlight: #代码块设置 enable: true line_number: true #显示行号 auto_detect: true tab_replace: # Category & Tag #分类和标签 default_category: uncategorized #默认分类 category_map: #分类别名 tag_map: #标签别名 # Date / Time format #日期时间格式 ## Hexo uses Moment.js to parse and display date ## You can customize the date format as defined in ## http://momentjs.com/docs/#/displaying/format/ date_format: YYYY-MM-DD time_format: HH:mm:ss # Pagination #分页 ## Set per_page to 0 to disable pagination per_page: 10 #每页文章数,设置成0禁用分页 pagination_dir: page #分页目录 # Extensions #插件和主题 ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: next # Deployment #部署 ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repository: git@github.com:yourname/yourname.github.io.git branch: master